- Home /
- Kennis delen doen we graag /
- Wat het nieuwe HubSpot CMS voor marketeers betekent
Wat het nieuwe HubSpot CMS voor marketeers betekent

 Soms lijkt het wel alsof elke zichzelf respecterende marketeer op zijn minst een hele website moet kunnen bouwen én onderhouden. Maar niet iedere marketeer heeft die skills in huis en sommigen laten het tech-werk liever aan een expert over (en ja, daar ben ik er een van). Neemt niet weg dat het je steeds makkelijker wordt gemaakt om zelf meer aan te kunnen passen op je website. Zo biedt het nieuwe HubSpot CMS, zoals HubSpot zelf stelt, jou als marketeer de mogelijkheid om je website aan te passen zonder kennis van code en zonder hulp van een developer. Iets wat mij als muziek in de oren klinkt. Want hoe fijn is het als je niet bij iedere aanpassing van je website in de wacht hoeft te gaan staan bij een collega of developer? In dit blog geef ik 5 nieuwe features van het gloednieuwe HubSpot CMS waarmee je als non-techie marketeer zelf, of met een beetje hulp, aan de slag kan.
Soms lijkt het wel alsof elke zichzelf respecterende marketeer op zijn minst een hele website moet kunnen bouwen én onderhouden. Maar niet iedere marketeer heeft die skills in huis en sommigen laten het tech-werk liever aan een expert over (en ja, daar ben ik er een van). Neemt niet weg dat het je steeds makkelijker wordt gemaakt om zelf meer aan te kunnen passen op je website. Zo biedt het nieuwe HubSpot CMS, zoals HubSpot zelf stelt, jou als marketeer de mogelijkheid om je website aan te passen zonder kennis van code en zonder hulp van een developer. Iets wat mij als muziek in de oren klinkt. Want hoe fijn is het als je niet bij iedere aanpassing van je website in de wacht hoeft te gaan staan bij een collega of developer? In dit blog geef ik 5 nieuwe features van het gloednieuwe HubSpot CMS waarmee je als non-techie marketeer zelf, of met een beetje hulp, aan de slag kan.
HubSpot CMS - wat belooft het en waarom
Het is voor iedere marketeer belangrijk dat je je website – je belangrijkste verkoopkanaal - eenvoudig zelf kan updaten, dat deze veilig is, en dat deze kan opschalen als jouw B2B organisatie groeit. Met het nieuwe HubSpot CMS heb jij de touwtjes in handen en zal je niet meer bij elke aanpassing een webdeveloper in hoeven schakelen. Een ander groot voordeel van het CMS is het kunnen aanbieden van meer persoonlijke content, iets waarmee je prospects over de streep kunt trekken en je bestaande klanten net iets extra’s biedt. Hieronder zet ik 5 handige features van het HubSpot CMS op een rijtje:
Geef je website styling een update met thema’s
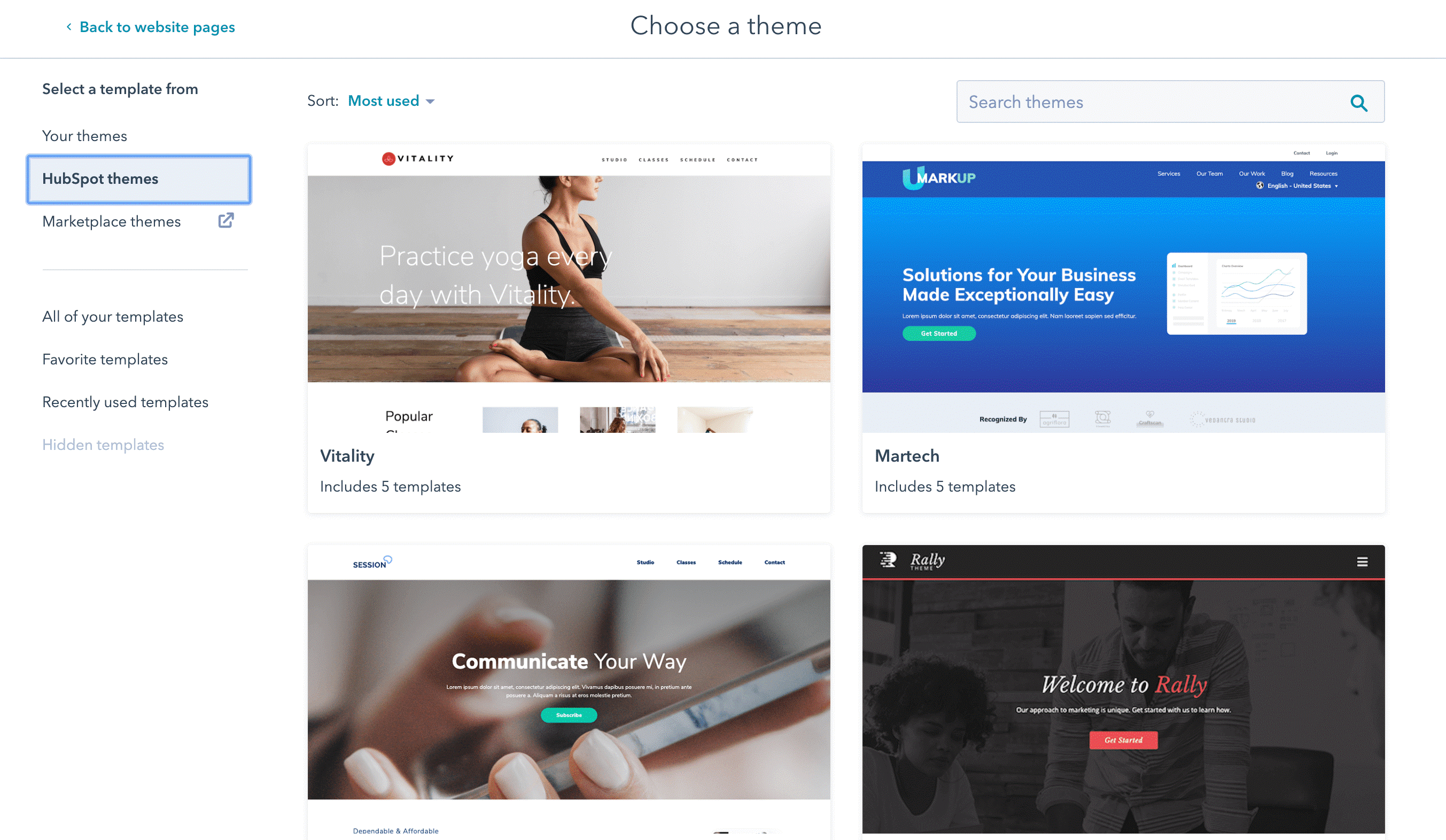
Wat vaak lastig is als je toe bent aan een nieuwe styling van je website; je moet de hulp van een developer inschakelen. En dan maar hopen dat deze op korte termijn tijd heeft en het ook binnen jouw budget past. Dat is het leuke aan de nieuwe themes in HubSpot, hiermee kan je nu makkelijk zelf overgaan tot een restyling. Een thema is een pakket van assets, zoals modules, afbeeldingen en templates, die je kan toepassen op je pagina’s of blog in je CMS. En het mooie is dat je veel van die styling-onderdelen en modules naar eigen wens kan aanpassen. Zo kan je binnen een thema bijvoorbeeld je eigen huisstijlkleuren kiezen voor de opmaak van de pagina’s. Er is een leuke variatie aan thema’s ontwikkeld door HubSpot, zoals het Martech thema voor marketing technologie en het Rally thema voor bedrijven en marketingbureaus. Daarnaast kom je binnen de thema’s handige modules tegen die niet standaard beschikbaar zijn in de HubSpot marketplace. Heb je toch een ander soort thema voor ogen? Dan kan je alsnog die developer inschakelen om een eigen custom thema te ontwikkelen. Maar het hoeft dus niet! En zo ben je niet afhankelijk van de agenda van een developer.
Meer leren over hoe je thema’s toepast op je website? Kijk hier eens rond.

2. Makkelijk een pagina aanpassen met Drag & Drop
Je hebt het vast wel eens meegemaakt; je hebt een pagina waar je eens wat anders wil proberen, bijvoorbeeld de CTA nu een keer bovenaan de pagina of een afbeelding in plaats van een formulier. Gevolg: je moet het gehele template aanpassen, wat weer effect heeft op al je websitepagina’s waar dit template ook wordt gebruikt. Logischerwijs iets waar je niet (altijd) op zit te wachten. Met de Drag & Drop editor in het HubSpot CMS heb je meer flexibiliteit op de pagina zelf en kan je dus wel eenvoudig een ander soort pagina maken, zonder dat dit gevolgen heeft voor de rest van je website. Zo kan je nu creatief met een themapagina aan de slag en bijvoorbeeld met een paar klikken een afbeelding plaatsen waar eerst een tekstvak stond.
Eerst even oefenen met de Drag & Drop editor? Lees je hier in.
3. Testen met je meertalige pagina's
Het eenvoudig A/B testen van je pagina’s kon al, maar nu kan je ook testen op verschillende taalvarianten van je pagina’s. Dus ben jij zo lucky dat jouw marketing over de grens gaat, dan kan je nu aan het A/B testen slaan op al de verschillende taalvarianten van je website.
Met CMS Hub Enterprise kan je zelfs adaptive page testing uitproberen. Een slim stukje machine learning waarmee je 5 varianten van je pagina’s test, terwijl je tegelijkertijd die pagina’s optimaliseert aan de hand van eerdere prestaties. Dus ben jij een echte experimenteerder, dan vind je dit helemaal te gek.
4. Memberships – pagina’s voor je bezoekers
Een van de gaafste nieuwe features (van het CMS Hub Enterprise) stond bij velen al hoog op het verlanglijstje: custom membership areas. Hiermee krijg jij de mogelijkheid om content te creëren die alleen beschikbaar is voor contacten in specifieke lijsten, bijvoorbeeld klanten die je graag een andere of extra behandeling wil geven. De custom membership areas zijn dus een mooie gelegenheid voor jou om gepersonaliseerde smart content te tonen, die verder gaat dan alleen een andere afbeelding op basis van de industrie van de websitebezoeker. Het is namelijk niet gek dat je je klanten andere informatie wil tonen dan je prospects. Met Memberships kan je nu dus pagina’s creëren die alleen beschikbaar zijn voor een bepaalde groep klanten, waar je bijvoorbeeld updates geeft of informatie over diensten die ze bij je afnemen. Daarbij zou je ook een kennisbank of (een deel van) je blogs alleen beschikbaar kunnen maken aan een groep klanten. Memberships maakt het personaliseren van je website dus een stuk eenvoudiger!
Inspiratie nodig? Kijk eens op deze inspiratiepagina, om de toepassing van (onder andere) de Membership functionaliteit op live websites te bekijken.
5. Serverless functions; mogelijkheid tot meer interactieve ervaring
Oké, deze laatste nieuwe feature (voor CMS Hub Enterprise) hoort eigenlijk helemaal niet in het rijtje thuis, want is inhoudelijk meer voor de techies onder ons. Een mooie functie, maar je hebt hierbij wel de hulp van een developer nodig. Hoe serverless functions precies werkt, kan je hier lezen, ik beperk me wijselijk tot wat het zoal biedt, want de naam zegt het eigenlijk al. Om een voorbeeld te nemen; waarschijnlijk bied je een e-book nu aan als downloadbare PDF. Met de serverless functions zou je met hulp van een developer een e-book reader module kunnen aanbieden waarbij je een veel fijnere leeservaring creëert voor je websitebezoekers, maar ook bijvoorbeeld kan opslaan hoe lang een lezer op een pagina doorbrengt, en dat opslaan in het CRM. Deze informatie kun je vervolgens gebruiken in bijvoorbeeld lead scoring. De mogelijkheden zijn dus groot doordat je met interactieve elementen de functionaliteit van je website kan vergroten, zonder dat je met een externe server hoeft te werken.
Het gemak van zelf meer kunnen
Uit deze korte tour door het nieuwe HubSpot CMS blijkt dat jij jouw klanten en prospects eenvoudig een meer dynamische en persoonlijke gebruikerservaring kan bieden op je website, zonder tussenkomst van een developer, extra kosten of uitgebreide trainingen. Natuurlijk zijn er nog steeds onderdelen die je beter kan uitbesteden, zeker als je iets specifieks voor ogen hebt, of het zelf toch niet aandurft. Maar de mogelijkheden om als marketeer zelf meer te kunnen doen neemt toe, en dat is een mooie ontwikkeling.

